Innovative UX Design: A Colour Blindness Filter for Canva
Written on
Chapter 1: The Inspiration Behind Designing for Canva
Throughout my journey in User Experience (UX) design, I've consistently heard from industry experts that developing features for beloved products is a fantastic way to hone one’s skills.
So, with this advice in mind, I took the plunge and decided to create a feature for one of my favorite tools: Canva.
What is Canva?
If you're unfamiliar with Canva, it is a web-based graphic design platform that empowers users to craft visually appealing designs for various applications, including social media, brochures, and presentations. Its intuitive interface, packed with numerous templates, illustrations, and tools, allows individuals with minimal design expertise to produce professional-quality graphics.
With a library boasting over a million images, elements, and templates, Canva significantly expedites the design process. Established in Sydney, Australia, in 2012, it has rapidly ascended to become one of the leading graphic design platforms globally. Furthermore, Canva achieved "unicorn" status in January 2018, denoting a privately held startup valued at over $1 billion, marking it as one of Australia's most triumphant technology ventures.
If you're contemplating a UX feature design challenge, I advise targeting expansive products and services, as identifying new opportunities can be quite demanding—after all, who doesn’t love a challenge?
The Pitch
Now that you have an understanding of the service, let’s dive into the pitch.
Canva is designed for everyone, from everyday users to professionals—yes, even your family members (though perhaps not your goldfish). Many users likely have never encountered a lesson or video on Inclusive Design. The notion that poor color choices could result in designs that are hard to read may not even cross their minds.
This is where the Accessibility Colour Blindness Filter comes into play. Integrating a colour blindness filter feature within Canva could be a significant enhancement for its users.
Colour blindness, or colour vision deficiency, impacts approximately 8% of men and 0.5% of women worldwide. As a result, many individuals might struggle to interpret the colors in designs created by uninformed Canva users, leading to unintended issues such as illegible text or lost context. Providing a tool that allows users to assess their designs for colour blindness would be an invaluable asset and could greatly benefit numerous individuals.
Step 1: Researching User Needs
The initial step in creating a colour blindness filter feature involves researching the various types of colour blindness and their effects on color perception. There are three primary categories of colour blindness: red-green, blue-yellow, and total colour blindness. Each type influences how colors are perceived, making it crucial to understand their impact on design.
The main types of colour blindness include:
- Red-Green:
- Deuteranopia (absence of green cones)
- Deuteranomaly (anomalous green cones)
- Protanopia (absence of red cones)
- Protanomaly (anomalous red cones)
- Blue-Yellow:
- Tritanopia (absence of blue cones)
- Tritanomaly (anomalous blue cones)
- All Colors:
- Monochromacy
- Partial monochromacy
With a solid understanding of the different types of colour blindness, we can begin to conceptualize how to implement the filter feature.
Step 2: Raising Designer Awareness
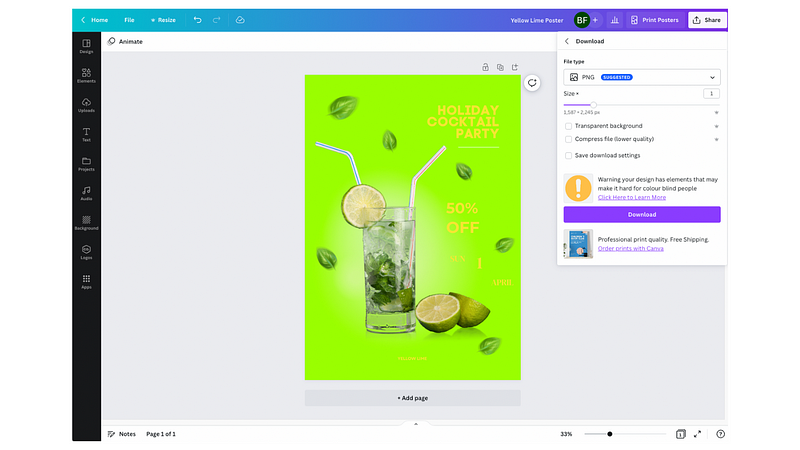
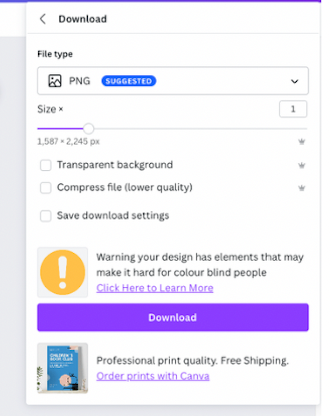
The next step involves making users aware of any accessibility issues in their designs. I propose notifying them on the download page before they export their design. This approach is essential to prevent user frustration from constant alerts during the creative process.

This alert would appear just above the download button, indicating a problem with the design and guiding users to the colour blindness app.

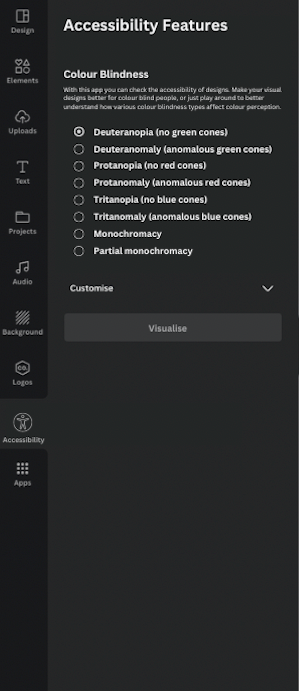
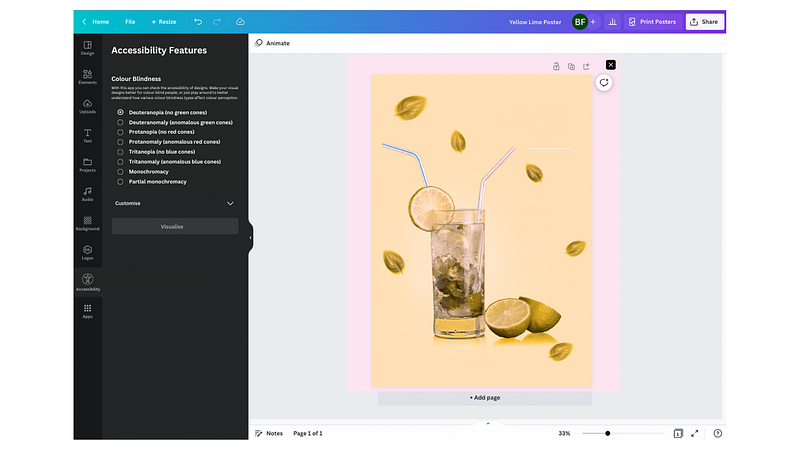
Step 3: Enabling Designers to Simulate Colour Blindness
Once users enter the app, they would have the option to select from various types of colour blindness and apply a filter that adjusts the colors in their designs accordingly.

This filter could be closed once users finish modifying colors and editing their designs to make them suitable for all audiences.


Summary
I hope you enjoyed learning about my proposed feature. Through this experience, I've found that designing product features is an excellent way to practice UX design, applying user-centered principles while gaining valuable insight.
Ultimately, I believe a colour blindness filter is a powerful feature that addresses a specific user need, enhances inclusivity and accessibility, and can be crafted to be both easy and efficient to use. These critical elements of effective UX design can contribute to a product's success. Who knows, perhaps Canva will find value in this idea. If you’d like to hear more, drop a comment below—thanks for reading!
P.S. Canva, feel free to adopt this idea as your own, but if you do, could I snag a free t-shirt?
Chapter 2: Enhancing Your Canva Experience
Explore essential updates and features in Canva that can elevate your small business design experience. This video covers Glow Up, Bulk Create, Blend, Magic Media, and more.
Discover the top five Canva features you need to know. This video provides a comprehensive overview of tools that can enhance your design process.